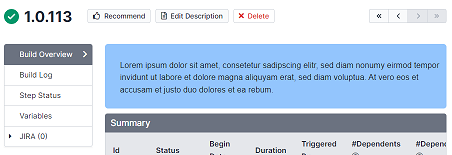
I have created a css formatting for the description field for QuickBuild 13 and entered it in the css customisation which also works so far.
.myDescription {
background: rgb(var(--qb-color-blue-300));
padding-top: 0.75rem ;
padding-left: 0.75rem ;
padding-bottom:0.4rem;
margin-bottom:0.5rem;
border-radius: 0.3rem;
}
But what I can't do is to change the background colour when I put QB into dark mode.
Can you tell me what I have to do to change the colour for example from
--qb-color-blue-300
to
--qb-color-blue-900
in dark mode?
- solved #2
- replies 1
- views 877
- stars 0
-
